THEME_FONTS option after THEME_VERSION. THEME_NAME: hello
THEME_VERSION: 1.0.0
THEME_FONTS: "mulish:400,700"All themes in Hyvor Blogs comes with a default font. You can easily change it to any font you want. There are two ways to change the font.
Google Fonts is the most popular service for web fonts. However, it has known privacy and compliancy issues with GDPR and CCPA. Therefore, we proxy Google Fonts through our servers to provide you with better privacy, compliancy, and performance. All scripts or stylesheets will be served directly from your blog's domain.
https://[your-domain]/fonts/css/{family} - CSS Proxyhttps://[your-domain]/fonts/file/{file_name} - Font File ProxyNote: Due to some limitations in Google TOS, under the hood, we proxy Bunny Fonts, which is a privacy-focused alternative to Google Fonts. Both services provide the same fonts with the same API. Variable fonts are not supported.
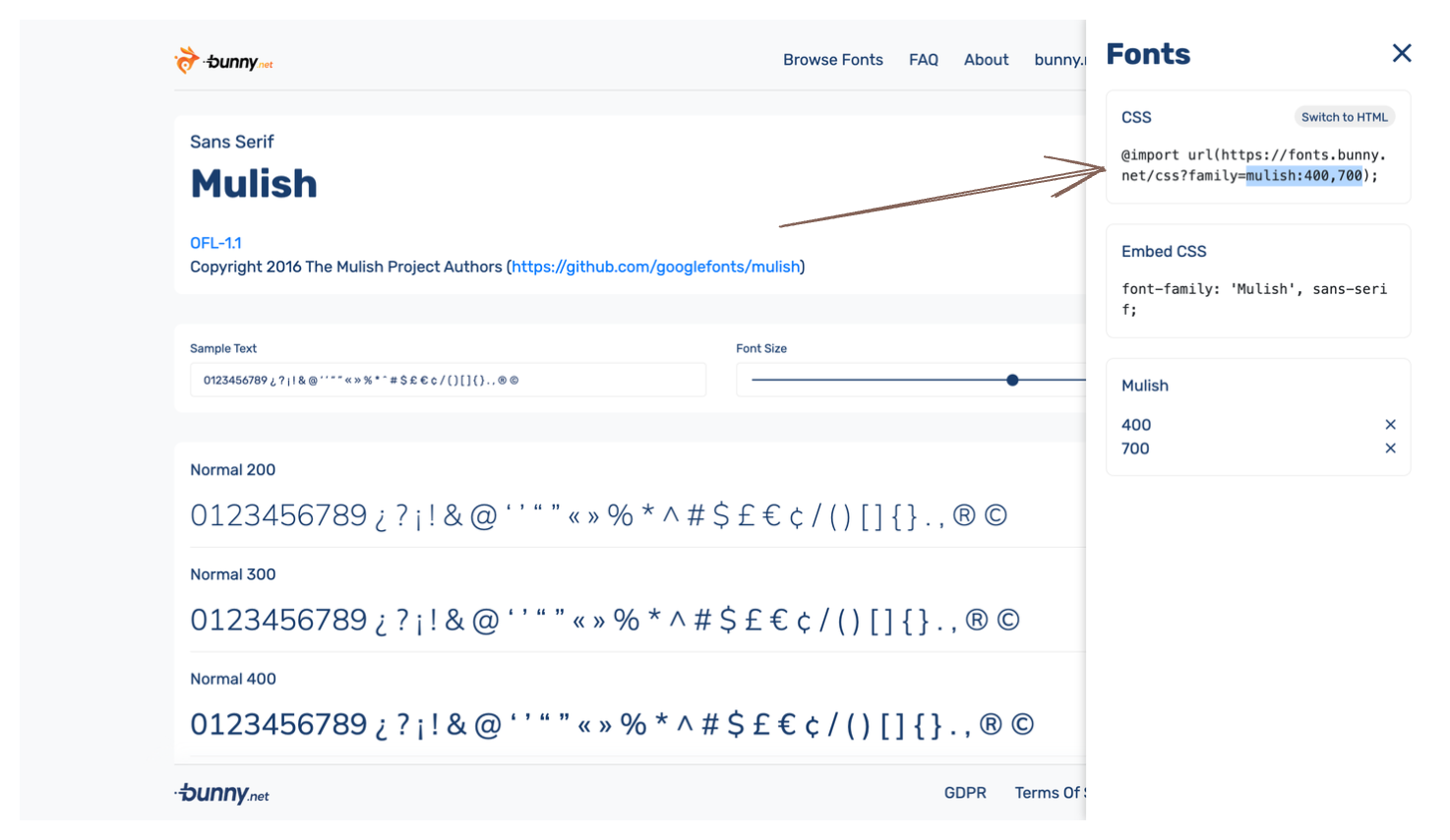
First, head over to Bunny Fonts (or Google Fonts) and select the fonts and variants you like. You will see a CSS code to load the fonts as below.
@import url(https://fonts.bunny.net/css?family=mulish:400,700);From this, copy only the family part. In this case, it is mulish:400,700.

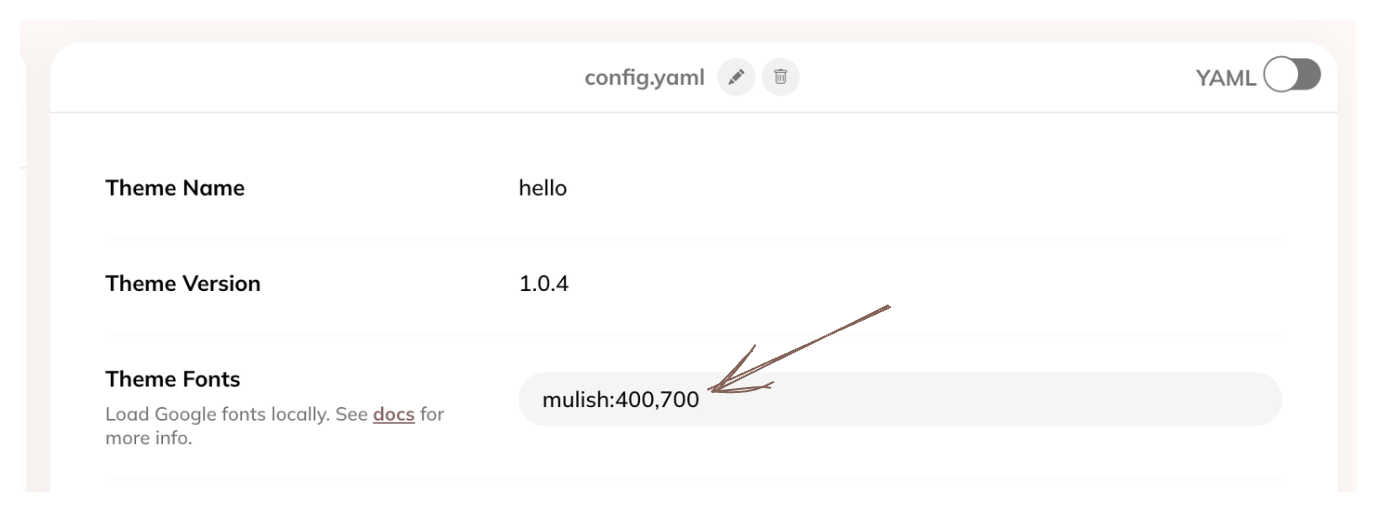
Then, paste it in Theme → config.yaml → THEME_FONTS in the Hyvor Blogs Console.

When you add this to the config.yaml, the fonts will be loaded in the <head> tag of your blog automatically. Then, you can use that font in your blog.
THEME_FONTS option after THEME_VERSION. THEME_NAME: hello
THEME_VERSION: 1.0.0
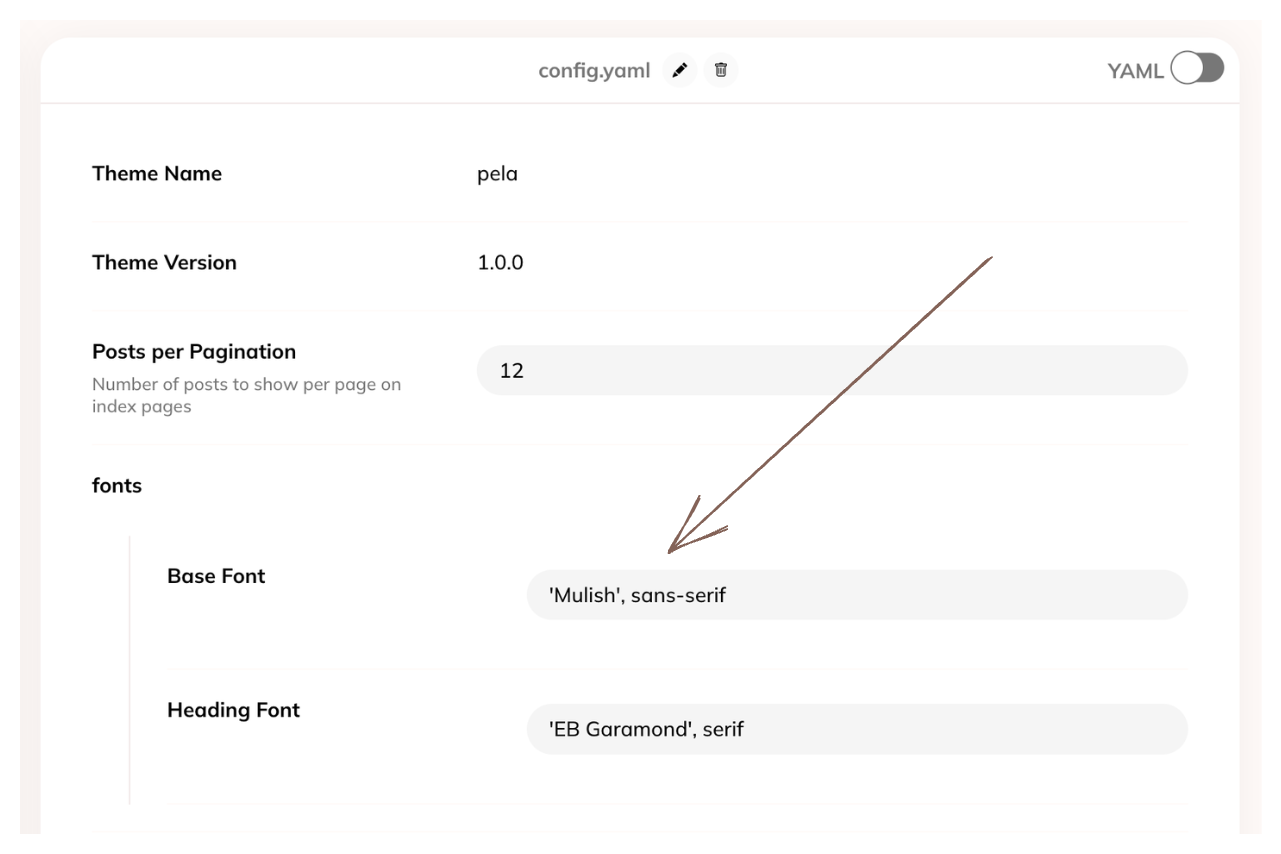
THEME_FONTS: "mulish:400,700"All official themes support font customization via config.yaml. Some themes have multiple font options for different parts of the blog (ex: text vs headings).
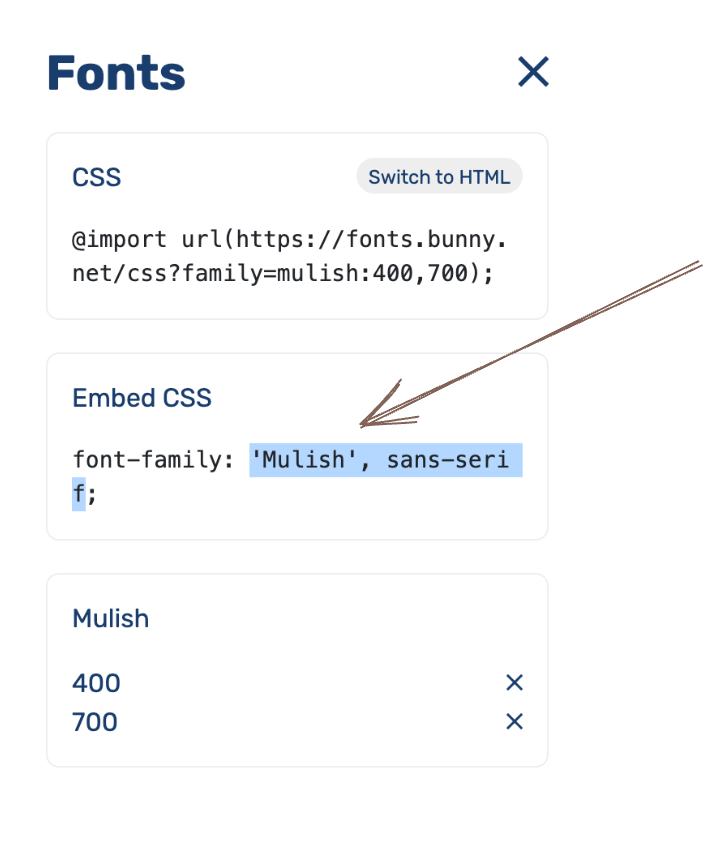
Copy the font family value from the Embed CSS section of Bunny Fonts.

Paste it in the relevant option in config.yaml in your theme.

If your theme does not support font customization, you can use CSS to change the font as explained in the next section.
If you need to add a custom font not available in Google Fonts, follow these steps:
Your custom CSS should look like this:
@font-face {
font-family: 'My Font';
src: url('/assets/my-font.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
body {
font-family: 'My Font', sans-serif;
}