Custom Code
You can add custom code to customize your blog, add styles, or integrate third-party services like analytics.
- All custom code can contain HTML or Twig code and has access to theme variables.
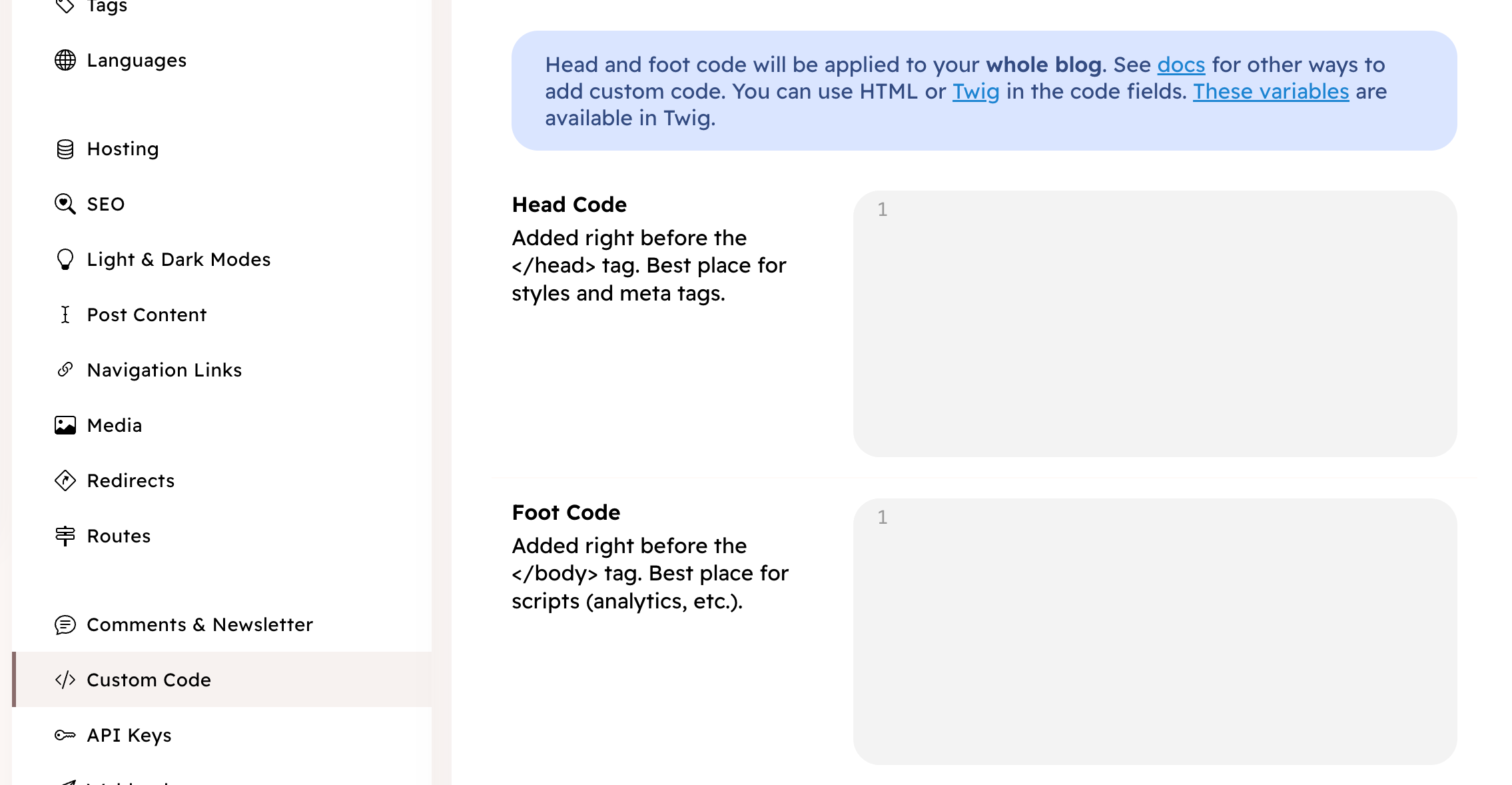
- Head code will be added before the
</head>tag. - Foot code will be added before the
</body>tag. - There are three ways to add custom code to your blog:
- Blog - add code to all pages of your blog.
- Post - add code to a specific post.
- Tag - add code to all posts with a specific tag.
- Custom code is added in the Blog -> Post -> Tag order.
1. Blog custom code
You can add custom code to the whole blog in Settings → Custom Code. This way, the custom code will be added to all templates in your blog. This is useful for adding services like analytics.

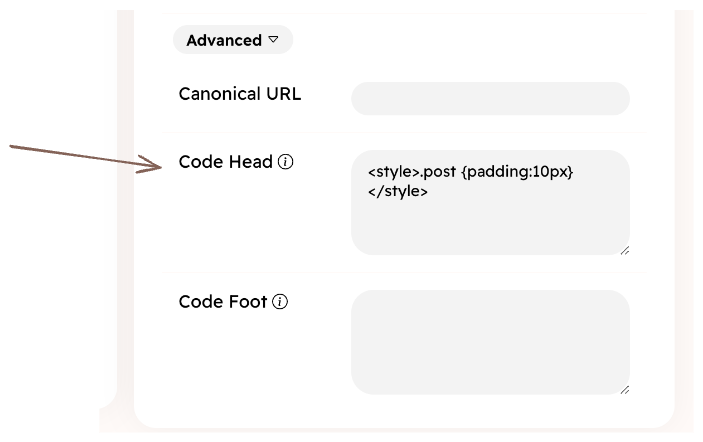
2. Post custom code
You can also add custom code a specific post only in advanced settings in the post editor. The custom code will then only be added to that post.

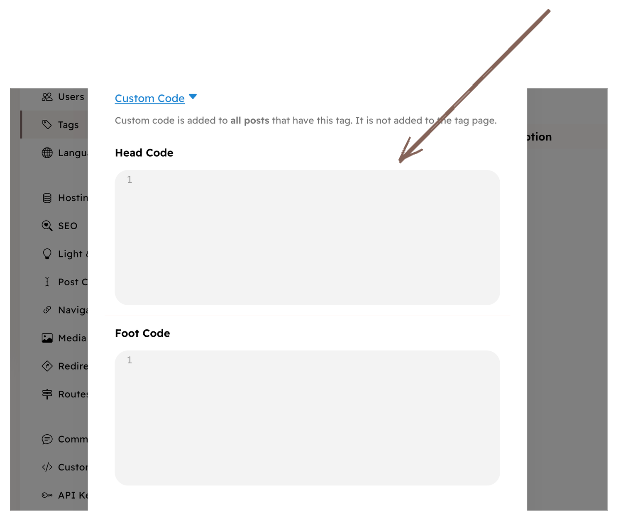
3. Tag custom code
You can also define custom code for a tag in Settings → Tags → → Custom Code. Then, this custom code will be added to the posts that has this tag (not to the tag page itself).
For example, posts that have SVG animations will need an additional Javascript library to play SVG animations. You can assign a "svg" tag to those posts and link to the Javascript library in the custom code of that tag.